2022. 1. 25. 10:19ㆍ스타트업 개발일지
안녕하세요
저번 게시글에 이어 포스팅 시작하겠습니다.
클래스 다이어그램
앞선 게시글에서 말씀드렸다시피,
기존의 데이터의 유지와 프런트에 적용된 API 를 최대한 유지하는것이 일순위 였습니다.
인증과 회원
인증은 카카오톡 API 를 활용하여 처리되어지고 있었습니다.
회원 클래스에 대한 설계를 할때 고민을 많이 했던 점은,
회원과 다른 클래스 간의 관계가 많아서 연관관계를 어떻게 가져갈지였습니다.

상품찜과 User간의 연관관계 생긴 의견차이와 관련된 게시글
https://daehwan2yo.tistory.com/13
[문제해결] 클래스 연관관계 설계 중 의견 차이
회원과 상품 찜 두 클래스 간의 연관관계를 어떻게 가져가는게 좋을까? 시나리오 1. 회원은 상품 여러개를 찜 할 수 있다. 2. 한 상품은 여러 회원에게 찜 당할 수 있다. 3. 회원을 탈퇴하면 해당
daehwan2yo.tistory.com
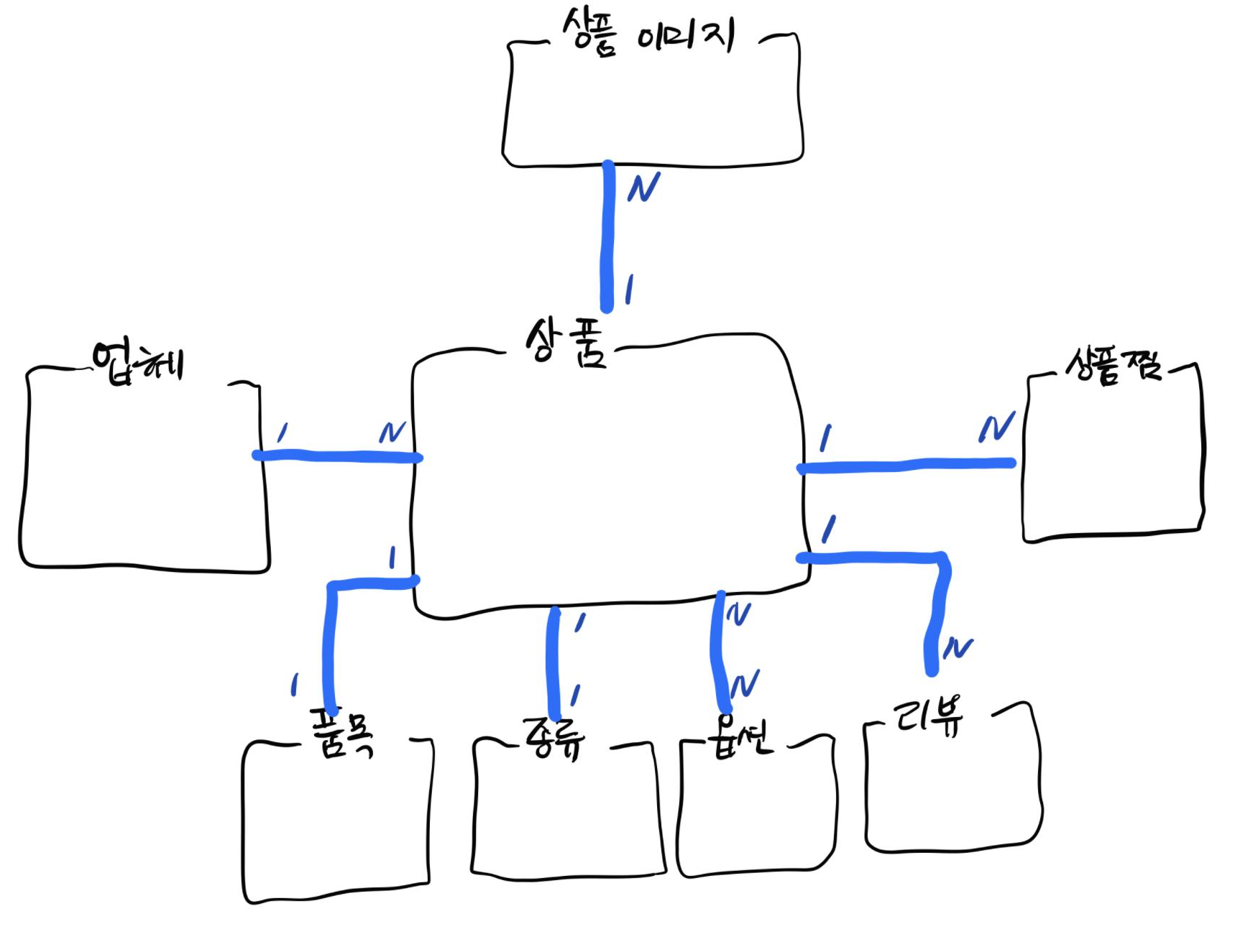
상품
상품은 품목과 종류를 1가지씩 필수로 갖게되고,
종류에 종속된 옵션들을 여러개 가질 수 있습니다.
또한 상품은 한 업체에서 여러개가 관리되어집니다.
상품은 이미지가 여러개 존재합니다.
고민된 점
1. 상품 상세 정보를 조회할때 품목, 종류, 옵션의 모든 정보가 들어오는데
어떻게 해야 N+1 문제 없이 한방 쿼리로 해결할 수 있을까
https://concorn-castle.tistory.com/4
[BE] 쿼리 폭탄과의 계엄령 선포 (N+1 문제 해결)
안녕하세오 오즈의제작소에서 백엔드 개발을 맡고있는 스프링피바라기 계대환입니다 🐢 오늘은 백엔드와 관련하여 성능 향상을 하기 위해 오즈의 제작소에서 겪은 문제와 해결방법을 공유해
concorn-castle.tistory.com
2. 상품 이미지는 여러개인데, 대표이미지만 필요한 API 에 대해서 어떻게 처리를 해야할지,
또한 상품에 상품이미지가 없는 경우 어떻게 처리할 것인지
// 이미지 처리 (쿼리) 해결 관련 게시글 추가 예정
3. 상품 탐색 시 상품에 대한 필터링 (품목, 종류, 옵션) 이 필요한데, 어떻게 해야 효과적으로 필터링이 가능할까
// ProductSearchOption 관련 게시글 추가 예정
4. 상품의 정렬은 어떻게 적용할까
// 기획과 구현) 상품의 정렬 정책과 구현 게시글 추가 예정

업체
한 업체는 한 회원에 대해 관리 되어지고, 여러 상품을 관리할 수 있습니다.
고민된 점
1. 업체 탐색의 복잡한 로직
(상품 필터링 -> 해당 상품들을 소유한 업체들 정렬-> paging, 즉 상품과 업체에 각각 다른 필터링이 들어간다.)
// 여러 엔티티 대상의 복잡한 필터링 조건 적용 과정 게시글 추가 예정
// 쿼리 문제 해결 게시글 추가 예정
2. 업체 삭제시 연관된 모든 엔티티에 대한 처리
// 무결성 제약조건 해결과정 게시글 추가 예정

기사
꿀팁과 컨텐츠는 사용자들이 서비스 이용을 보다 원활히 활용할 수 있도록 안내하는 게시글입니다.
고민된 점
1. 꿀팁은 프런트 서버에서 정적으로 배포되어지고 관리된다. 하지만 꿀팁의 step 정보와 SEO를 위한 id 가 DB에서 관리 되어진다.
(프런트에서 배포되어지고 DB에 수동으로 데이터를 입력하는 방식으로 구현되어져 왔다 ㅡ..ㅡ )
(이 부분이 정말 너무 어려웠다..)
// 정적 페이지 배포는 프런트에서, 관리는 백에서 관련 게시글 추가 예정
2. 내가 스크랩한 목록을 조회하면 부모 클래스인 기사가 불러져오는데, 프런트에서 정적으로 배포된 꿀팁은 step 이라는 고유의 변수를
프런트에 넘겨줘야 링크가 가능한 상황에서, 캐스팅과 관련된 문제
// 부모 객체를 불러와 자식 객체의 데이터를 사용하기 관련 게시글 추가 예정
3. 알람 interface 에 적절한 디자인패턴 적용
// 알람에 활용된 디자인 패턴 게시글 추가 예정

이미지
이미지는 가장 어려운 골칫거리 중 하나였다.
1. S3 와 같이 별도의 외부 저장소를 사용하는 것이 아니라, 서버에서 절대 경로로 관리되어지고있었다.
(ex. /public/images/이미지1.jpg)
2. Client에게도 절대 경로가 제공되어져서 이미지에 대한 접근은 모두 절대 경로였다.
3. 특히 상품의 설명은 HTML 자체가 TEXT 형태로 DB에 저장되었는데, 이때 <img> 태그 내의 이미지 주소 역시 절대 경로였다.
4. 이런 이미지들에 대해 별도로 디비에서 관리해주는 로직은 없었다.

이런 처리 과정이 잘못된 방법은 아니지만, 여러 문제점이 발생할 수 있었다.
1. 모놀리틱한 서버의 스토리지 자원은 한정적이고, 이미지가 많아질수록 스토리지 용량을 늘려야한다
2. 절대경로로 접근되는 이미지의 로딩에 있어서 서버의 네트워크를 타야한다.
3. 서버 내부의 자원에 대해 지속적인 접근이 발생된다.
4. 확장성이 떨어진다.
5. 분류없이 일괄적으로 한 디랙토리에 저장된 이미지의 관리가 어렵다.
따라서 우리는 이런 이미지를 객체화하여 관리할 예정이었고, 저장 스토리지는 AWS S3를 활용했다.
이런 방식의 이점은
1. 서버에서 이미지에 대한 로딩과 관리를 전혀 하지 않아도 된다.
2. 추가 서버로의 확장성에 용이하다.
3. 서버는 로직 처리에 집중할 수 있다.
4. 이미지 링크에 대한 데이터는 S3가 처리하고, 이미지 객체에 대한 접근은 DB에서 불러와 링크를 Client에게 제공할 수 있다.
5. 이미지를 역할에 맞게 분류하여 저장한다.


새로운 이미지들에 대해서는 정상적으로 처리가 가능하지만, 기존 이미지들에 대한 이식이 가장 큰 문제였다.
1. 기존에 저장된 절대경로 이미지를 어떻게 DB 와 S3로 이식할 것인지?
2. 기존 이미지를 이동했을때, 이미지에 동적으로 접근하는 객체들은 상관없지만 기존 링크를 정적으로 저장하여 활용하는
페이지들에 대해 어떻게 처리할 것인지?
(ex.
동적인 경우 :
회원의 프로필 이미지 -> 기존에는 DB에 link로 저장되었지만, 해당 컬럼을 삭제하고 ProfilePhoto와의 DB 관계를 통해
link 를 가져오면 기존 API의 response 에 영향을 미치지 않는다. 즉 데이터의 이식만 되면 링크는 동적으로 변경이 가능하다.
정적인 경우 :
HTML형식으로 저장된 데이터 -> 데이터가 String 자체로 DB에 저장되어있어서, <img> 태그로 접근한 이미지 주소는
객체를 통해 동적으로 변경이 불가능하다.)
// 이미지 처리 로직에 대한 게시글 추가 예정
따라서 전체적인 클래스 다이어그램은 이런 형태를 띈다.

전체적인 클래스 다이어그램 설계를 마치고,
다음에는 Service Logic 에 대한 설계와 Client 의 요청에서부터 응답까지 데이터 흐름을 설계하는 과정을 포스팅하겠습니다.
긴 글 읽어주셔서 감사합니다.
"daehwan2yo" contact
software, soongsil univ < now
udsward@gmail.com < email
https://github.com/daehwan2yo< git
daehwan2yo - Overview
daehwan2yo has 22 repositories available. Follow their code on GitHub.
github.com
'스타트업 개발일지' 카테고리의 다른 글
| [문제해결] 클래스 연관관계 설계 중 의견 차이 (0) | 2022.01.24 |
|---|---|
| [좌충우돌] (2) 시작부터 난관 (0) | 2022.01.16 |
| [좌충우돌] (1) 시작 (0) | 2022.01.11 |